Design is a process. It involves many people, skills, programs, and timelines. To help you get a better idea of our design process, I came up with this overview, which begins with the initial meeting and ends with handing off the designs to the development team.

Pow-Wow
We have meetings with the client and developers so everyone is on the same page. It’s also important to note that our design/development process is user-centric, which means, we add or remove features in order to make the user's life easier.
From the start, we like to have the entire team working together so the designs not only meet the client's expectations, but are also doable given the time and budget constraints.
Pen & Paper
Sketching out the screen and loosely wireframing different possible options really helps in mapping out the mockups in Sketch. Paper and pen are my favorite tools, especially when coming up with brand new elements like buttons or icons.
Sketch
Sorry Photoshop… I found someone better…
I’m taking time off from Illustrator too. I don’t know If they will ever leave my life, but I’m doing okay only seeing them a couple times a week.
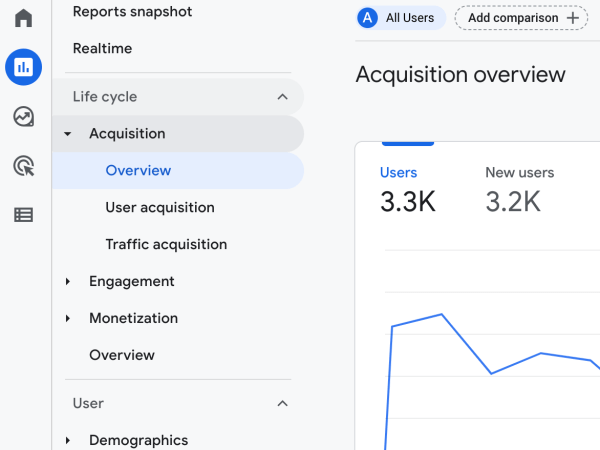
Once I know what I will be doing from my paper and pen sketches, I create different reusable elements in Sketch. In most cases, I work from a live page that a UX improvement, that requires additional or less elements. In this case, I work with a screen shot, and in most cases, Sketch is so powerful I don’t even need Photoshop. Sometimes I rely on Inspect in Google Chrome to create some of the quick css changes, like removing a sidebar and making the main content 100% width.
Invision
Once the Sketch mockups are finalized, we throw it all in Invision. The Craft Manager plug-in allows us to easily select artboards and export it all, including assets. This makes it a seamless transition for the team, as well as clients, to review the mockups.
Invision Inspect also allows developers to look into the mockup. Things like colors, sizes, fonts, spacing between objects, are easily accessible. We can even download assets from the same screen. It’s still in Beta, so I do hope they refine some of the features, especially the asset export and import functionality which still seem a bit clunky.
Another cool feature from Invision is that you can organize mockups into a workflow. For example it can follow this: On Hold, In Progress, Needs Review, and Approved. This feature makes it easier when working with a team of people.
Very important piece of workflow to remember...
A crucial part of this workflow is having design and development teams working together from the start. Both teams should have the common goal to improve the user experience. This is very important because often development teams don't touch a project until the design is completed and approved by clients. This is generally not a good idea because the design work could be a waste of time if the chosen and approved designs are impossible to implement.
In order to successfully achieve the project goals, everyone involved in the project needs to speak the same language and be focused on the same goal, having many touch points along the way.
- Log in to post comments