Today’s digital products should be designed and built to be accessible for everyone and us designers and developers need to follow some very long, complicated and somewhat confusing guidelines.
WCAG 2.0 refers to Web Content Accessibility Guidelines, which are published by the World Wide Web Consortium’s (W3C) Web Accessibility Initiative (WAI). WCAG provides recommendations for making digital content more accessible. Within these guidelines are three levels of conformance, those being A, AA, and AAA. Each is progressively harder and we've broken them down for you here:

Level A - Meet 25 criteria total
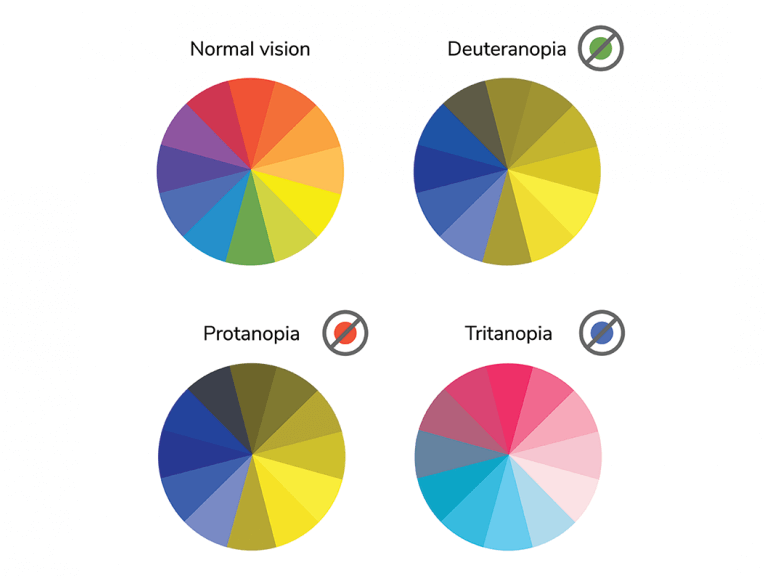
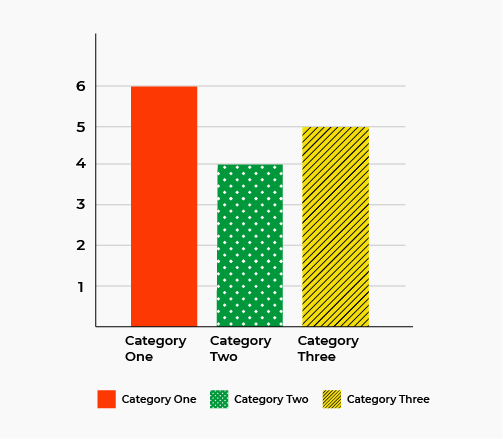
To meet level A’s Success Criterion, design elements should never depend on color as the only visual means of conveying information, indicating an action, prompting a response, or differentiation on a site. The reason being that many users with color vision deficiencies will view the content in grey scale instead of RGB color. Color deficiencies are so diverse that prescribing effective general use color pairs (for contrast) based on quantitative data is not reliable.
Key Info:
- Color is not the only way to convey information
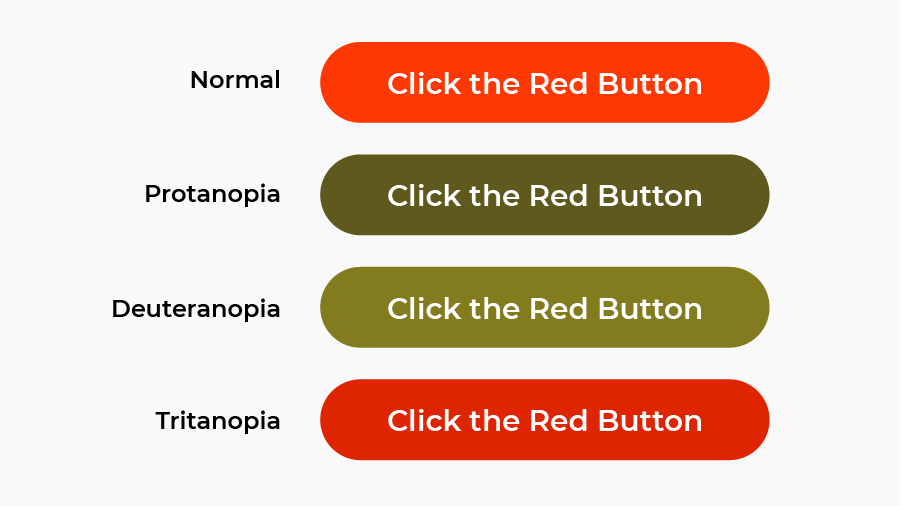
- Can’t say “Click the Red Button to Proceed”
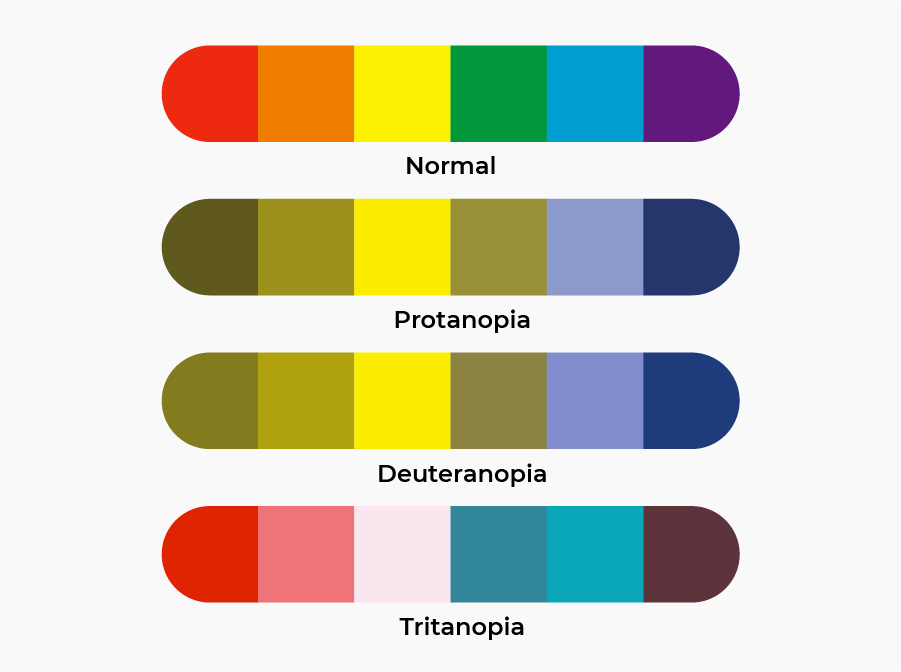
- Incorporate patterns, like stripes or dots, into charts to differentiate the data + legend

Level AA - Meet all of A and +13 = 38 criteria total
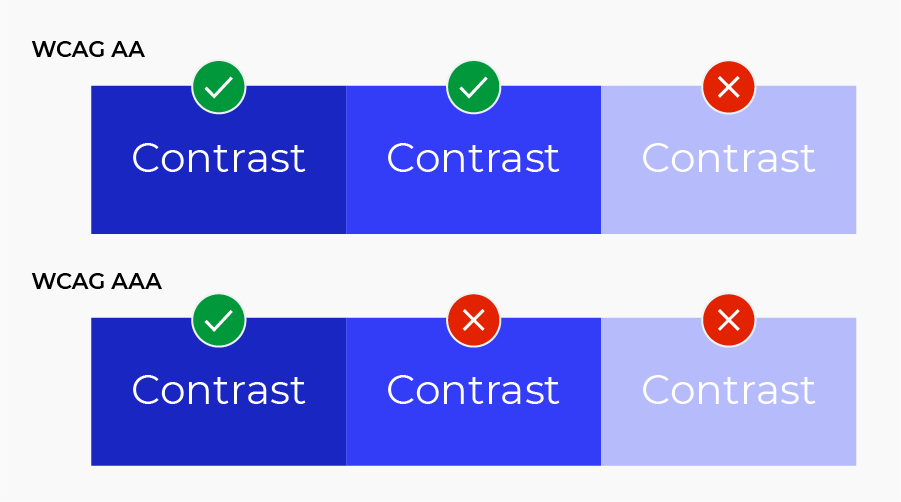
To meet level AA’s Success Criterion, you have to meet color contrast requirements. A contrast ratio of at least 4.5:1 for your background and foreground to display text and images of text is required. There are many resources online to check the contrast. You may find the need to adjust your color palette to meet this visual accommodation.
For fonts, your site will successfully hit the minimum contrast criterion below 18 point. For larger fonts (18 point or higher) designers can use a lower contrast ratio of 3:1 and still successfully meet the AA contrast requirements.
Key Info:
- WCAG 2.0 level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
- WCAG 2.1 requires a contrast ratio of at least 3:1 for graphics and user interface components (such as form input borders)
- Double check your color pairings using a reliable color contrast checker WebAIM Color Contrast Checker

Level AAA - Meet all of A & AA +23 = 61 criteria total
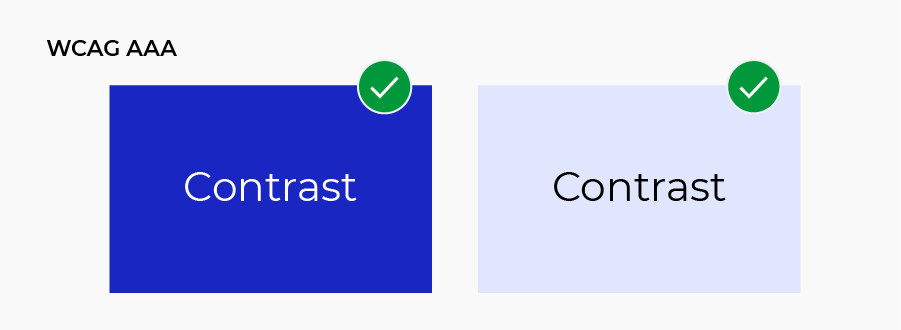
AAA compliance is viewed as the gold standard level of accessibility. To reach this level, you must meet all A and AA criteria and the contrast requirements between foreground and background are higher and even more strict. Basically, you can only use very dark colors on a very light background and vice versa. Almost all colored text fails.
Key Info:
- WCAG Level AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text. Large text is defined as 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger.
- Use very dark color text on a very light background and vice versa

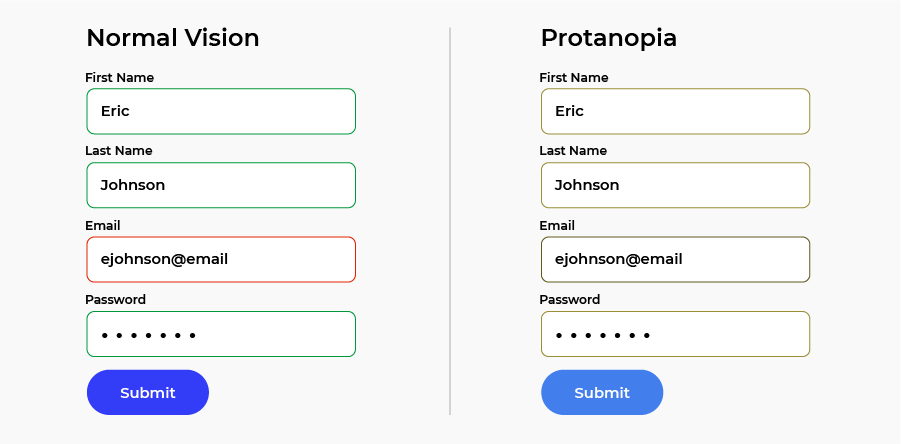
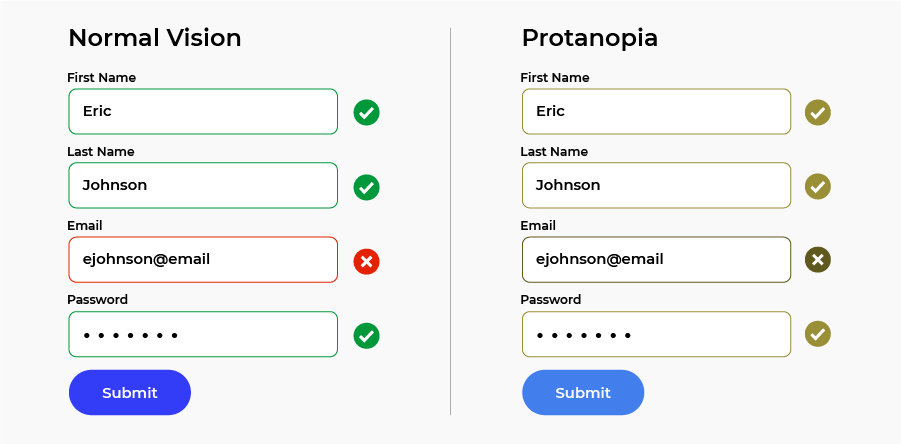
Lastly, use icons to show success and error states on UI. Relying on color for those results is not accessible to people with eye deficiencies. For example, an input field error state should include an error (x) icon or some sort of wording that lets the user know there's an issue. As you can see in the image below, there is not enough contrast in the colorblind version below for a user to know there's a problem.

Add check marks or error icons to help colorblind users understand the actions.

Can you partially meet a level? The answer is no. You need to achieve every criteria completely within each level to claim that your website has that level of accessibility. Here at Thinkbean we firmly believe that an all-inclusive design is the best design for a product that can be used by humans of all abilities.
Interested in Learning About our UX & Design Services?
Are you ready to experience the benefits of a beautifully designed and fully accessible website? Connect with our experienced Drupal strategists to discuss your website design goals today!
- Log in to post comments